背景
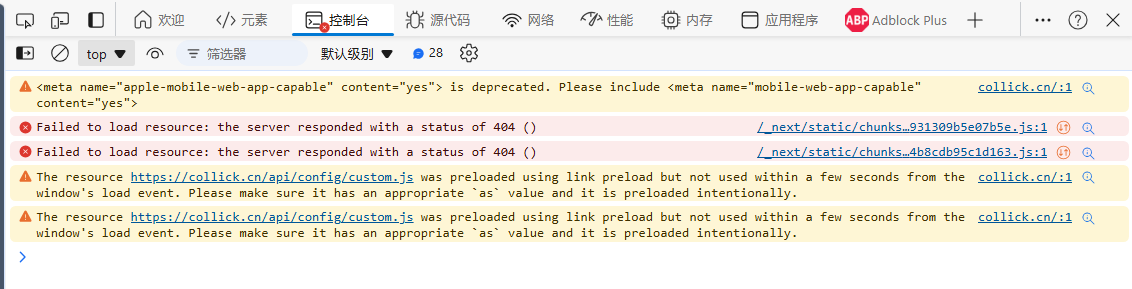
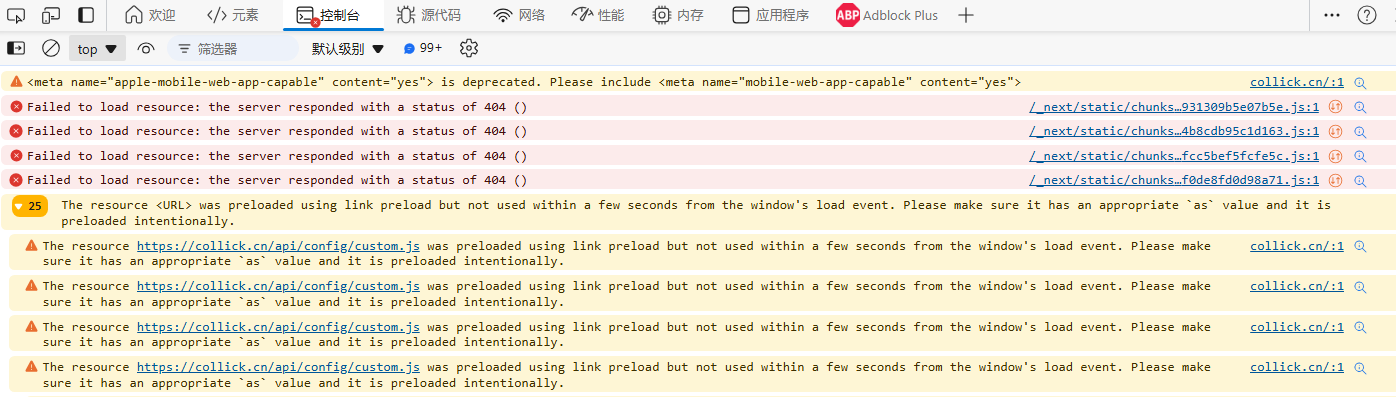
服务器安装homepage导航主页,使用docker部署后使用nginx进行反代去掉端口号进行访问。部署完毕后发现一个问题,反代并配置 SSL 后 CSS 和 Js 样式无法加载,但是使用服务器 IP + port 是可以正常访问。

解决办法
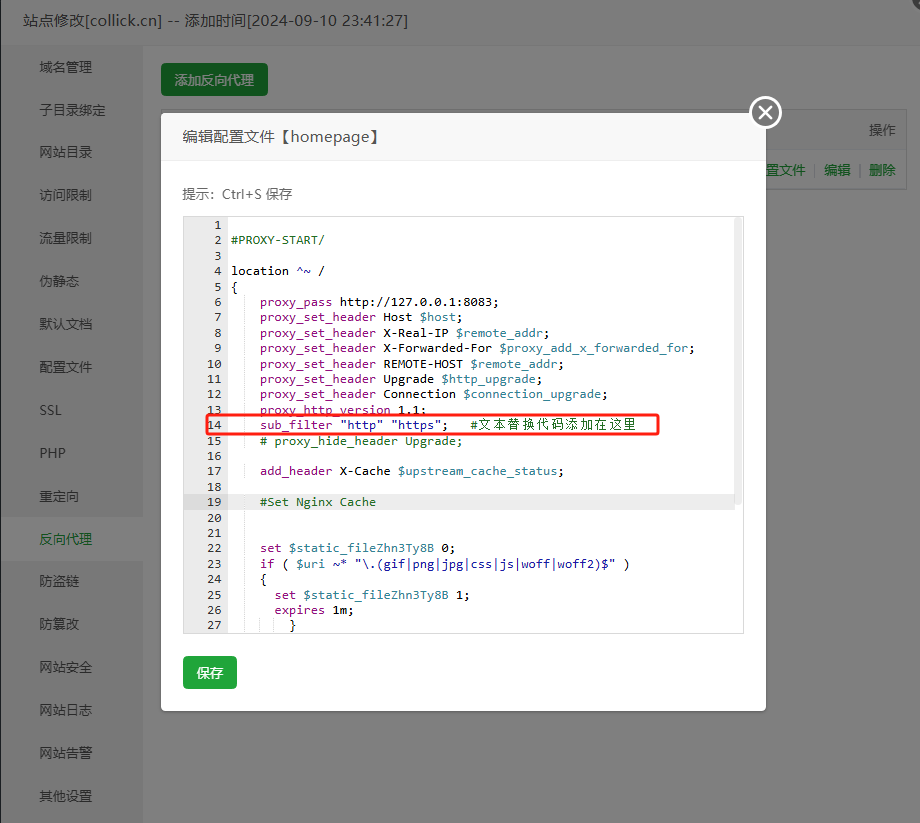
宝塔面板站点修改-反向代理-配置文件
1、增加以下配置:
ub_filter "http" "https"; #文本替换代码添加在这里

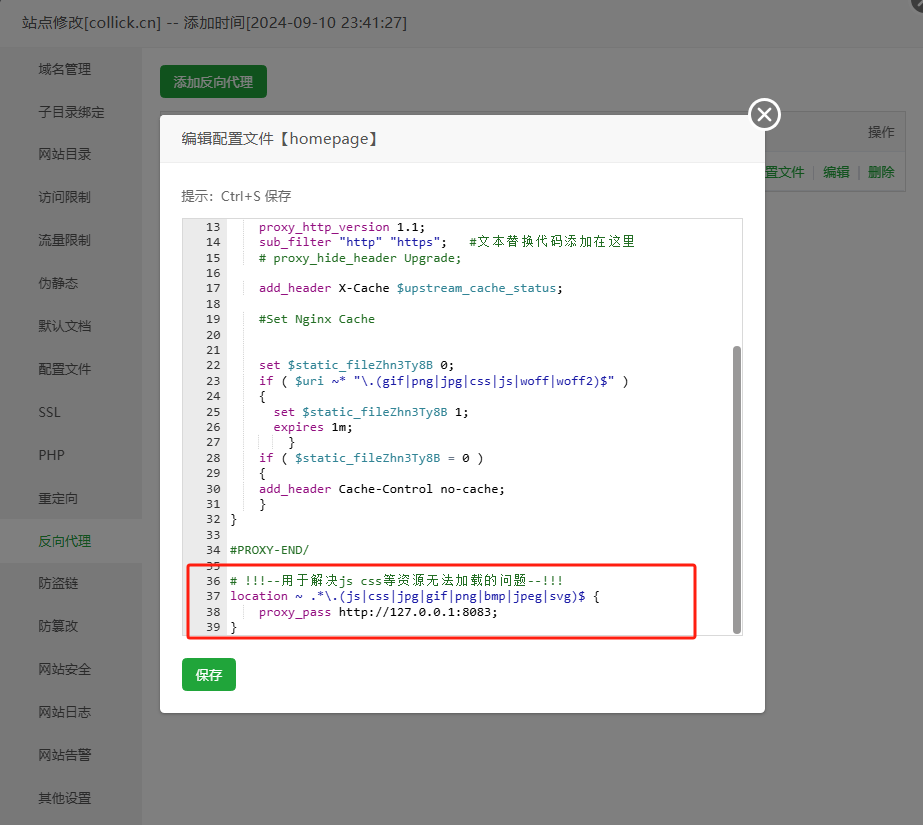
2、增加以下配置:
# !!!--用于解决js css等资源无法加载的问题--!!!
location ~ .*\.(js|css|jpg|gif|png|bmp|jpeg|svg)$ {
proxy_pass http://127.0.0.1:8083;
}

3、重新加载nginx配置或者重启nginx。

1 条评论
这个问题实际上是因为css/js资源读取的方式为相对路径而非绝对路径,添加的代码功能就是在相对路径前补全了文件路径使其变为绝对路径,刚好最近遇到这个问题哈哈哈