必备工具
WeChat 3.2.1版本 [度盘下载:https://pan.baidu.com/s/1uvEqXs59wLqnDfYs0IkSNw?pwd=fp3v]
devtools_resources.pak [度盘下载:https://pan.baidu.com/s/1uvEqXs59wLqnDfYs0IkSNw?pwd=fp3v]
看内核路径的页面 [https://conneleo.gitee.io/] (要在微信对话框里打开)
如果已经载完了,可以略过下边这段笔记,直接开始。
为什么用 WeChat 3.2.1 版本?
在 3.3.x 之后的版本里,禁用了右键和查看 chrome://version 的功能。
请新版本用户自觉换上旧版,相信代码,请勿玄学。
如果想新旧版本切换着用,直接把重命名安装目录即可。只要命名一致,快捷方式什么的都不会受影响。
devtools_resources.pak 是干嘛用的?
这个是Chrome开发者工具的非本地化资源,微信默认是不带的,所以开不了工具。
那个网页是什么?
网页的作用是看到浏览器内核所在的路径,让我们知道 pak 文件放在哪。
你也可以自己建一个 html 放在服务器上,代替第3点的网页,网页代码如下:
<html>
<script type="text/javascript">
window.open('chrome://version')
</script>
</html>
开始
第一步:安装旧版微信,查看内核路径
下载安装微信3.2.1版本,我的安装路径是C:Program Files (x86)TencentWeChat
如果你自定义了安装路径的话,那么待会心里默默替换一下~
打开微信,体验完远古时期的扫码登录后,找一个你的乐色桶好友,发送链接https://conneleo.gitee.io/
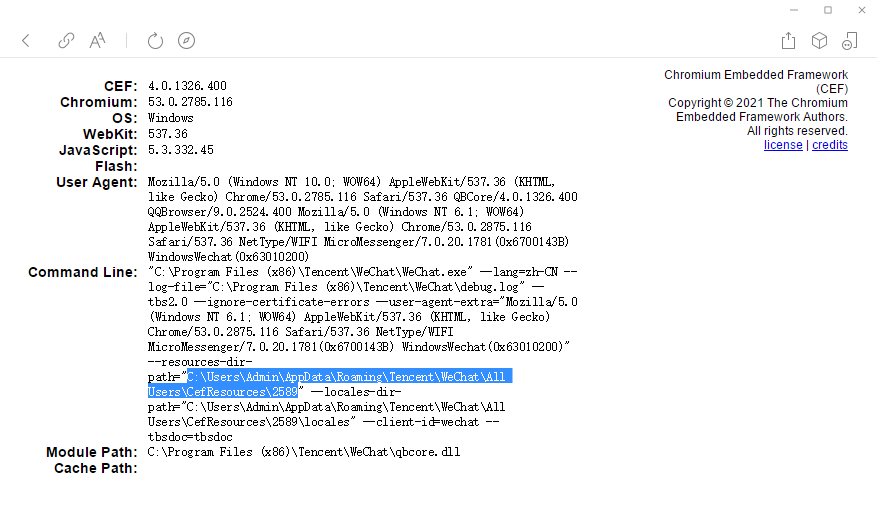
点击打开这个链接,会自动打开微信内置的浏览器,并且展示浏览器内核信息,如下图所示:
注意选中部分 C:UsersAdminAppDataRoamingTencentWeChatAll UsersCefResources2589,待会第二步要用。
第二步:放入 pak 包
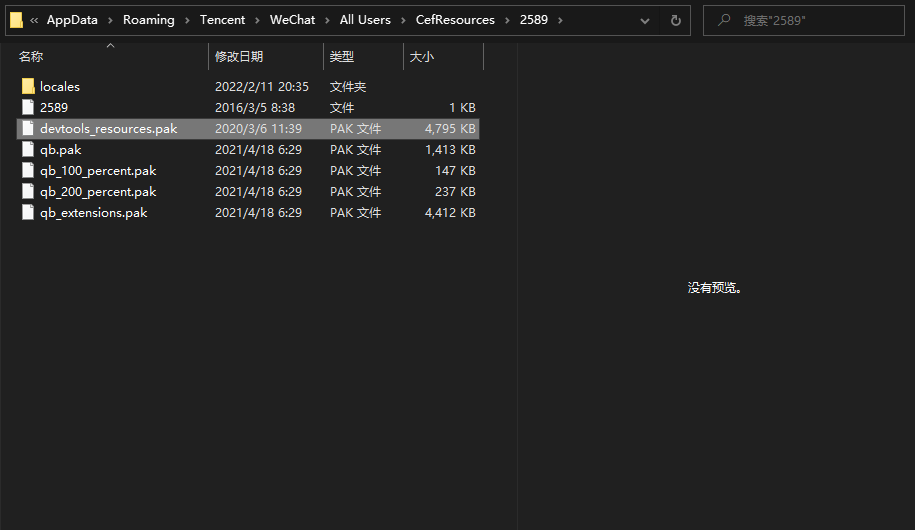
把刚下载的devtools_resources.pak文件复制到刚才选中的路径里面:
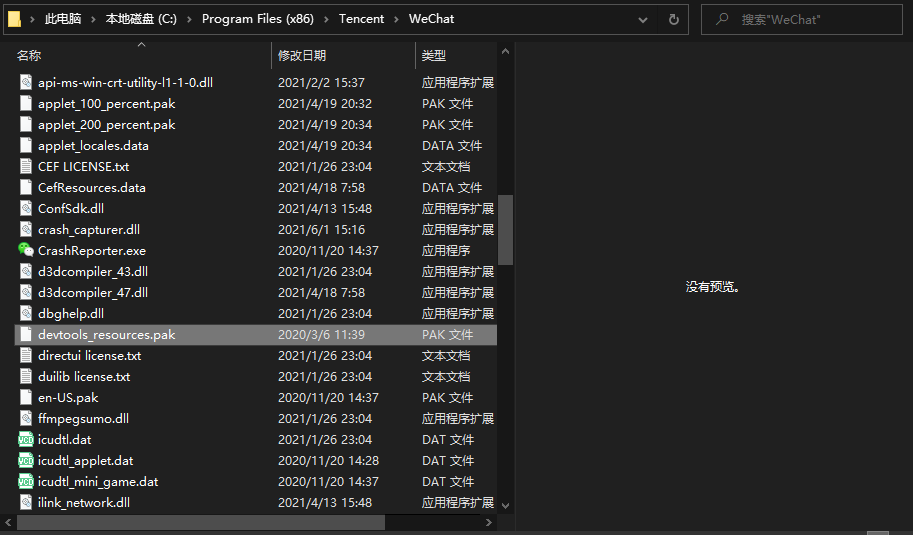
安装路径里也复制一份:
第三步:添加端口并重启微信
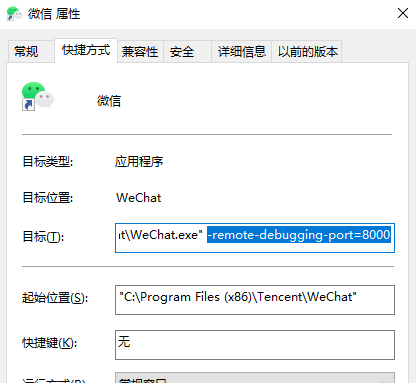
找到桌面上的微信快捷方式,右键属性,在“目标”的后面添加-remote-debugging-port=8000

确定后重启微信,点击登录,手机确认登录。所有配置就完成了。
结语
一顿操作猛如虎,进入微信内置浏览器空白处右键,会多出一个Show Devtools,如下图所示:
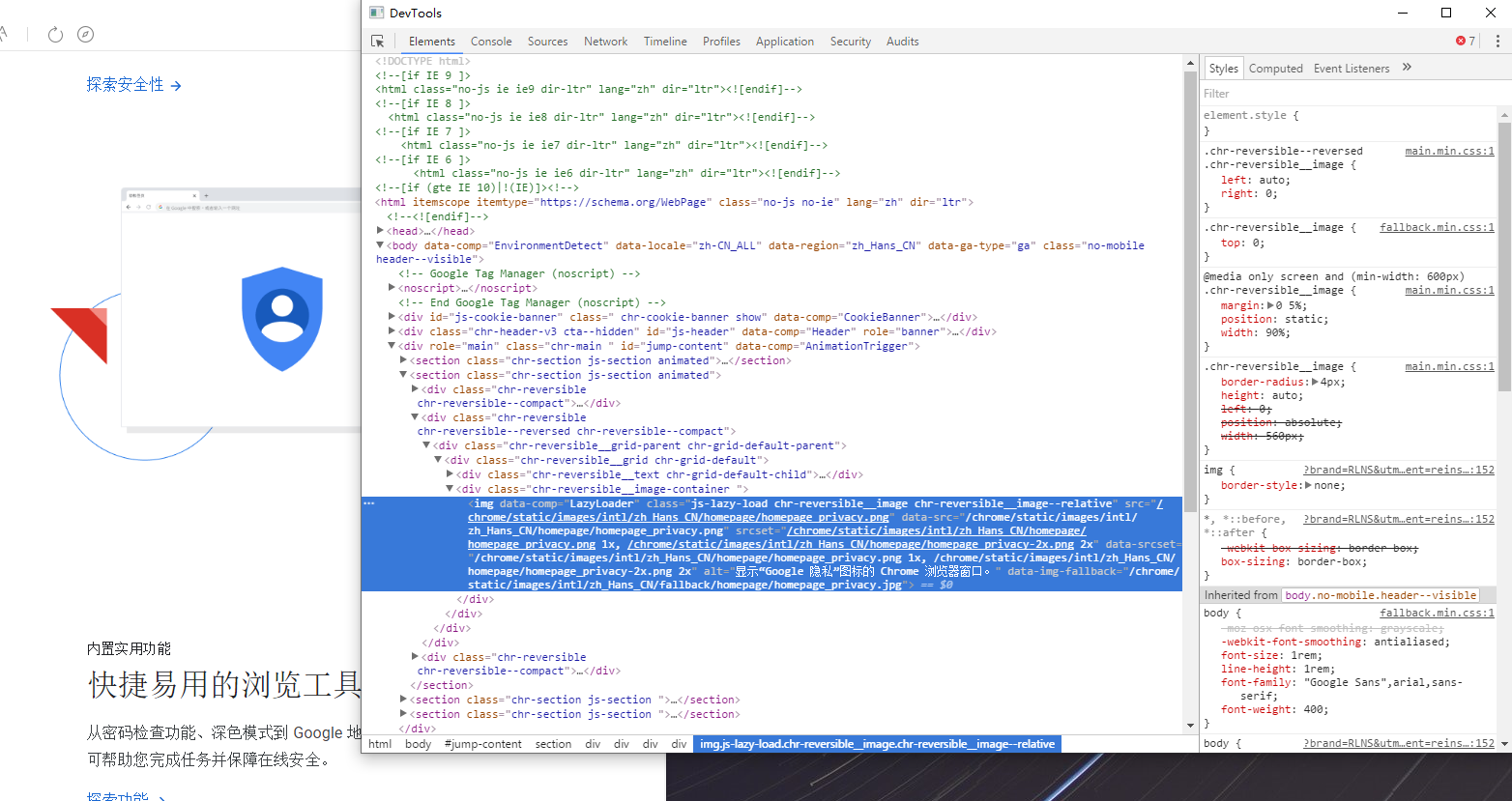
恭喜您点亮了一套新技能:F12!
开玩笑的,按 F12 不会有反应,只能右键打开。
