18、基于IP的虚拟主机的配置
Linux操作系统支持IP别名的添加。配置基于IP的虚拟主机,即为Nginx服务器提供的每台虚拟主机配置一个不同的IP,因此需要将网卡设置为能够同时监听多个IP地址。在Linux平台中可以使用ifconfig工具为同一张网卡配置多个IP别名。
19、配置location块
Nginx的官方文档中location的语法结构为:
location [= | ~ | ~* |^~ ] uri {...};
其中,uri变量是待匹配的请求字符串,可以是不含正则表达式的字符串,如/myserver.php等,也可以是包含有正则表达式的字符串,如.php$(表示以.php结尾的URL)等。为了下文表述方便,我们约定不含正则表达式的uri称为“标准rui”,使用正则表达式的uri称为“正则uri”。
其中方括号里面的部分为可选项,用来改变请求字符串与uri的匹配方式。这里首先介绍不添加选项时,Nginx服务器是如何在server块中搜索并匹配location块uri和请求的字符串匹配的。
在不添加此选项是,Nginx服务器首先在server块的多个location块中搜索是否有标准uri和请求字符串匹配,如果有多个可以匹配,就记录匹配度最高的一个。然后服务器再用location块中的正则uri和请求的字符串匹配,当第一个正则uri匹配成功,则搜索结束,并使用这个location块处理此请求;如果正则匹配全部失败,就使用刚才记录的匹配度最高的location块处理此请求。
“=”,用于标准uri前,要求请求字符串与uri严格匹配。如果匹配成功,就停止继续向下搜索并立即处理此请求。
“~”,用于表示uri包含正则表达式,并且区分大小写。
“~”,用于表示uri包含正则表达式,并且不区分大小写。(如果uri包含正则表达式就必须使用“~”或者“~”标示)
“^~”,用于标准uri前,要求Nginx服务器找到标示uri和请求字符串匹配度最高的location后,立即使用此location处理请求,而不再使用location块中的正则uri和请求字符串做匹配。(我们知道,在浏览器传输uri时对一部分字符进行url编码,比如空格被编码为“%20”,问号被编码为“%3f”等。“^~”有一个特点是,它对uri中的这些符号将会进行编码处理。比如,如果location快收到的uri为“/html/%20/data”,当Nginx服务器搜索到配置为“^~/html/ /data”的location时,可以匹配成功。)
20、配置请求的根目录
web服务器接受到网络请求之后,首先要在服务器端制定的目录中请求资源。在Nginx服务器中,指令root就是用来配置这个根目录的,语法结构为:
root path;其中,path为Nginx服务器接收到请求以后查找资源的根目录路径。path变量中可以包含Nginx服务器预设的大多数变量。
此指令可以在http块、server块或者location块中配置。由于Nginx服务器多少情况下要配置多个location块对不同的请求分别作出处理,因此该指令通常在location块中进行设定。
location /data/
{
root /locationtest1;
}当location块接收到“/data/index.htm”的请求时,将在/locationtest1/data/目录下找到index.htm响应请求。
21、更改location的url
在location块中,除了使用root指令指明请求处理根目录,还可以使用alias指令改变location接收到的url的请求路径,其语法为:
allias path;
其中path即为修改后的根路径。同样此变量也可以包含除了$document_root和$realpath_root之外的其他Nginx服务器预设变量。
location ~ ^/data/(.+\.(htm|htm))$
{
alias /locationtest1/other/$1;
}当此location块收到“/data/index.htm”的请求时,匹配成功,之后根据alias指令的配置,Nginx服务器将到/locationtest1/other目录下找到index.htm并响应请求。可以看到通过alias的指令配置,根路径已经从/data更改为/locationtest1/other了。
22、设置网站默认首页
指令index用于设置网站的默认首页,它一般可以有2个作用:一是用户在发出请求访问网站时,请求地址可以不写首页名称;二是可以对一个请求,根据其请求设置不同的首页。指令语法:
index file ... ;其中file变量可以包括多个文件名,期间使用空格分割,也可以包含其他的变量。此变量默认为“index.html”。
location ~ ^/data/(.+)/web/ $
{
index index.$1.html index.my1.html index.html;
}当location块接收到“/data/locationtest/web/”时,匹配成功,它首先将预置变量$1置为“locationtest”,然后在/data/locationtest/web/路径下按照index的配置次序寻找index.locationtest.html页、index.my1.html页和inde.html页,首先找到那个就使用那个页面响应请求。
23、设置网站的错误页面
如果用户尝试查看网页时遇到问题,服务器将会将HTTP错误从网页发送到web浏览器。如果无法显示网页,web浏览器会显示网站发送的实际错误网页或web浏览器内置的友好错误消息。Nginx服务器支持自定义错误的显示内容。可以通过这一功能在网站发生错误时为用户提供人性化的错误显示页面。
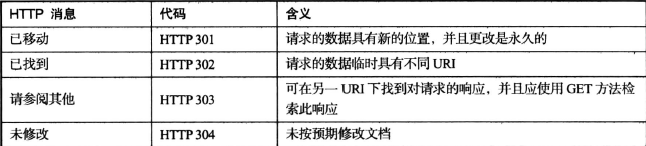
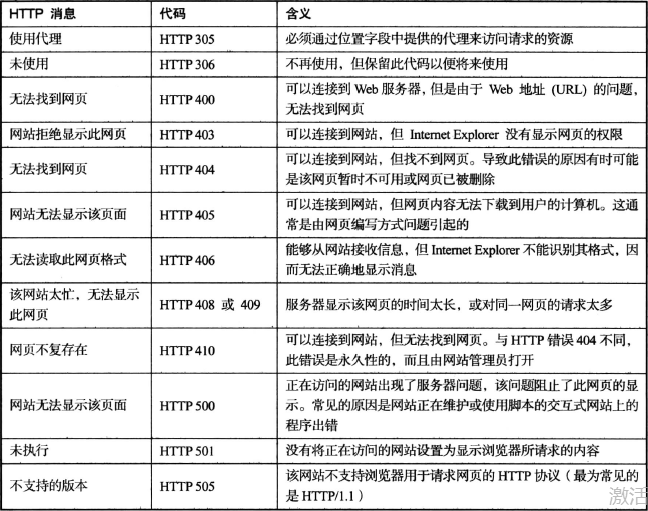
一般来说,HTTP 2XX代表请求正常完成,HTTP 3XX代表网站重定向,HTTP 4XX代表客户端出现错误,HTTP 5XX代表服务器端出现错误。笔者在Microsoft的官方网站查询一下常见HTTP错误说明:


Nginx 服务器设置错误网页的指令为error_page,语法结构为:
error_page code ... [=[response]] uricode,要处理的HTTP错误代码,见上表;
response,可选项,将code制定错误代码转化为新的错误代码错误response。
uri,错误页面的路径或者网站地址。如果设置为路径,则是Nginx服务器安装路径下的html目录为根路径的相对路径;如果设置为网址,则Nginx服务器会直接访问该网址获取错误页面,并返回给用户端。
error_page 404 /404.html //设置Nginx服务器使用“Nginx安装路径/html/404.html”页面响应错误(“无法找到页面”错误。)
error_page 403 http://somewebsite.com/forbidden.html; //设置Nginx服务器使用“http://somewebsite.com/forbidden.html”页面响应403错误(“拒绝显示网页”错误)
error_page 410 =301 /empty.gif //设置Nginx服务器产生410的HTTP消息时,使用“Nginx安装路径/html/empty.gif”返回给用户端301消息(“已移动”消息)。在前面对error_page指令的分析中看到,变量uri实际上是一个相对于Nginx服务器安装路径的相对路径。如果不想将错误页面放到Nginx服务器的安装路径下管理,只需要使用一个location指令定向错误页面到新的路径下面,示例,比如我们希望Nginx服务器使用“/myserver/errorpages/404.html”页面响应404错误,那么在设置完:
error_page 404 /404.html之后,再添加这样的一个location块:
location /404.html
{
root /myserver/errorpages/
}首先捕获“/404.html”请求,然后将请求定向到新的路径下面即可。error_page指令可以在http块、server块和location块中配置。
